電子郵件範本 (Email templates)
Logto 提供多種可自訂的電子郵件內容範本,並依照不同使用情境分類。
強烈建議你在不同情境下使用不同的範本。否則,使用者可能會收到與當前操作不符的郵件內容,造成混淆。如果有缺少且未配置的範本,可能會導致依賴該範本的流程出錯,影響業務正常運作。
電子郵件範本自訂選項
Logto 提供三種不同的電子郵件範本管理方式:
-
在 Logto 內自訂範本
- 連接器 (Connectors):
- 功能 (Capabilities):
- ✅ 靈活插入各種變數至範本
- ✅ 透過 Management API 建立自訂多語言範本
- ✅ 在 Logto 內完整編輯範本
-
在供應商平台自訂範本
- 連接器 (Connectors):
- 功能 (Capabilities):
- ✅ 將變數傳遞給供應商平台
- ✅ 將
locale參數傳遞給供應商平台以進行在地化 - ✅ 在供應商後台完整編輯範本(使用 Logto Management API)
-
預設內建範本(不可自訂)
- 連接器 (Connector):
- 功能 (Capabilities):
- ✅ 原生變數支援
- ✅ 多語言範本
- ❌ 不支援範本 / UI 修改
電子郵件範本類型
| usageType | 情境說明 | 變數 (Variables) |
|---|---|---|
| SignIn | 使用者以電子郵件登入,並輸入驗證碼而非密碼來驗證身分。 | code: string application: ApplicationInfoorganization?: OrganizationInfo |
| Register | 使用者以電子郵件註冊帳號,並輸入 Logto 發送的驗證碼來驗證電子郵件。 | code: string application: ApplicationInfoorganization?: OrganizationInfo |
| ForgotPassword | 使用者登入時忘記密碼,可選擇先以電子郵件驗證身分以重設密碼。 | code: string application: ApplicationInfoorganization?: OrganizationInfo |
| Generic | 此範本可作為多種情境的備用選項,包括測試連接器配置、登入後驗證或綁定電子郵件等。 | code: string |
| OrganizationInvitation | 使用此範本發送邀請連結給使用者,邀請其加入組織。 | link: string organization: OrganizationInfoinviter?: UserInfo |
| UserPermissionValidation | 應用程式使用過程中,部分高風險或較高風險等級的操作(如銀行轉帳、刪除使用中資源、取消會員資格等)需額外驗證使用者。UserPermissionValidation 範本可用於定義這些情境下發送給使用者的驗證碼郵件內容。 | code: string user: UserInfoapplication?: ApplicationInfo |
| BindNewIdentifier | 使用者修改個人資料時,可能將電子郵件綁定至現有帳號。此時可使用 BindNewIdentifier 範本自訂驗證郵件內容。 | code: string user: UserInfoapplication?: ApplicationInfo |
| MfaVerification | 啟用電子郵件 MFA 時,於多重要素驗證 (MFA) 流程中發送驗證碼給使用者。 | code: string application: ApplicationInfoorganization?: OrganizationInfo |
| BindMfa | 啟用電子郵件 MFA 時,於設定 MFA 綁定電子郵件時發送驗證碼。使用者將此驗證碼綁定或設定電子郵件作為帳號的 MFA 因子。 | code: string user: UserInfoapplication?: ApplicationInfo |
電子郵件範本變數
Code
使用者需輸入以完成驗證流程的驗證碼。適用於 SignIn、Register、ForgotPassword、Generic、UserPermissionValidation 及 BindNewIdentifier 範本。
- 驗證碼有效期限為 10 分鐘。目前尚不支援自訂驗證碼有效時間。
- 範本中需保留
{{code}}佔位符。發送驗證碼時,系統會以隨機產生的驗證碼取代該佔位符後寄出郵件。
ApplicationInfo
使用者互動的客戶端應用程式公開資訊。適用於 SignIn、Register、ForgotPassword、UserPermissionValidation 及 BindNewIdentifier 範本。
type ApplicationInfo = {
id: string;
name: string;
displayName?: string;
branding?: {
logoUrl?: string;
darkLogoUrl?: string;
favicon?: string;
darkFavicon?: string;
};
};
- 所有巢狀應用程式資訊欄位皆可透過點記法於範本中存取。例如
{{application.name}}會被替換為你設定的實際應用程式名稱。 - 若未提供根層
application變數,則 handlebars 佔位符會被忽略且不會被替換。 - 若提供的
application物件未包含所需欄位或值為 undefined,則 handlebars 佔位符會被替換為空字串。例如{{application.foo.bar}}會被替換為 ``。
OrganizationInfo
使用者互動的組織公開資訊。
type OrganizationInfo = {
id: string;
name: string;
branding?: {
logoUrl?: string;
darkLogoUrl?: string;
favicon?: string;
darkFavicon?: string;
};
};
- 在
SignIn、Register及ForgotPassword範本中,organization變數為選填。僅當授權請求中帶有organization_id參數時才會提供。詳見組織專屬品牌設定。 - 在
OrganizationInvitation範本中,organization變數為必填。
UserInfo
郵件發送對象的使用者公開資訊。適用於 UserPermissionValidation、BindNewIdentifier 及 OrganizationInvitation 範本。
type UserInfo = {
id: string;
name?: string;
username?: string;
primaryEmail?: string;
primaryPhone?: string;
avatar?: string;
profile?: Profile;
};
- 關於
Profile型別詳見 profile。 UserPermissionValidation與BindNewIdentifier範本中,user變數為必填。OrganizationInvitation範本中,inviter變數為選填。僅當組織邀請請求中有提供inviterId時才會有此變數。
UI Locales
在啟動當前互動的 OIDC 驗證請求中提供的原始 ui_locales 值。
- 型別:
string(以空格分隔的 BCP 47 語言標籤,依 OIDC 規範),例如:"fr-CA fr en" - 可用性:當當前登入互動以
ui_locales啟動時才會有此變數。若未提供則省略。 - 典型用途:可於郵件內容或主旨中記錄使用者請求的 UI 語言,便於 i18n 支援或稽核,例如
Requested languages: {{uiLocales}}。
電子郵件範本範例
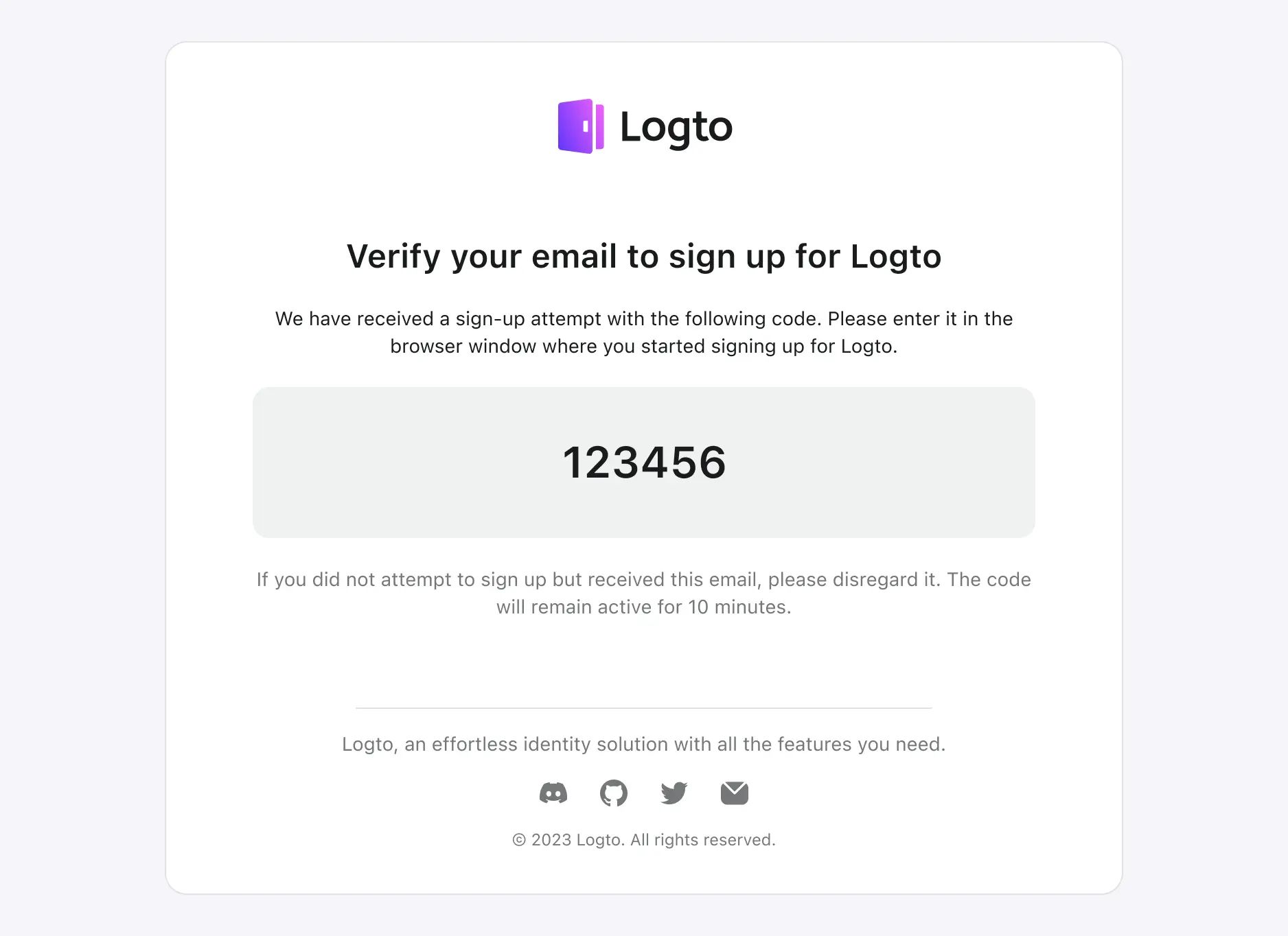
你可以參考下方提供的電子郵件範本程式碼作為自訂 UI 的起點。若要建立如下圖所示的使用者介面:

由於 Logto 不同情境下的電子郵件範本內容非常相似,僅差在當前情境與操作的描述。
這裡不會詳細展示所有範本的 HTML 程式碼,而僅以登入情境為例。其他如註冊、忘記密碼等情境與下方範例大同小異。
你可參考此範本並依實際需求調整。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>驗證你的電子郵件以登入</title>
<style>
.auth-service-by:hover .mini-logo {
display: none !important;
}
.auth-service-by:hover .mini-logo-color {
display: block !important;
}
body {
font-family:
'SF Pro Text',
-apple-system,
system-ui,
BlinkMacSystemFont,
'Segoe UI',
Roboto,
Arial,
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-smooth: always;
background-color: #fff;
color: #191c1d;
max-width: 640px;
padding: 32px 0;
font-size: 14px;
font-weight: 400;
line-height: 20px;
}
h1 {
font-size: 24px;
font-weight: 700;
line-height: 32px;
margin-top: 32px;
}
.verification-code {
margin: 20px 0;
background: #eff1f1;
border-radius: 12px;
padding: 36px;
font-size: 32px;
font-weight: 600;
line-height: 40px;
}
.footer {
text-align: center;
color: #a9acac;
margin-top: 48px;
}
</style>
</head>
<body>
<div style="max-width: 698px; border-radius: 16px; border: 1px solid #E0E3E3;">
<div style="padding: 0 24px;">
<center>
<img src="{{logoUrl}}" alt="Logo" width="auto" height="40" />
<h1>驗證你的電子郵件以登入</h1>
<p>我們收到一個登入請求,請於你開啟的頁面輸入下方驗證碼以完成登入流程。</p>
<div class="verification-code">000000</div>
<p style="color: #747778;">
若你未嘗試登入卻收到此郵件,請忽略本信。驗證碼將於 10 分鐘內失效。
</p>
<hr style="margin: 64px 0 24px; max-width: 420px;" />
<p style="color: #747778; margin: 16px 0 0;">{{companyInfo}}</p>
</center>
</div>
</div>
<div class="footer">
<hr />
<p style="font-size: 14px; line-height: 20px; margin: 20px 0;">
<a href="https://logto.io" style="color: #A9ACAC; text-decoration: underline;">Logto</a>:
更適合開發者的身分基礎設施。
</p>
<table style="margin: 0 auto; width: auto; border-spacing: 0;">
<tbody>
<tr>
<td style="vertical-align: middle;">
<a href="{{discordServerUrl}}" style="display: block; margin: 0 12px;">
<img src="{{discordLogoUrl}}" style="width: 20px;" />
</a>
</td>
<td style="vertical-align: middle;">
<a href="{{githubUrl}}" style="display: block; margin: 0 12px;">
<img src="{{githubLogoUrl}}" style="width: 20px;" />
</a>
</td>
<td style="vertical-align: middle;">
<a href="{{twitterUrl}}" style="display: block; margin: 0 12px;">
<img src="{{twitterLogoUrl}}" style="width: 20px;" />
</a>
</td>
<td style="vertical-align: middle;">
<a href="{{mailToUrl}}" style="display: block; margin: 0 12px;">
<img src="{{emailIconUrl}}" style="width: 20px;" />
</a>
</td>
</tr>
</tbody>
</table>
<p style="font-size: 12px; line-height: 16px;">
© Silverhand, Inc., 2810 North Church Street, Wilmington, DE 19802
</p>
<p style="color: #A9ACAC; font-size: 12px; line-height: 16px;">
有任何疑問或需要協助?
<a href="{{mailToUrl}}" style="color: #A9ACAC; text-decoration: underline;">聯絡我們</a>
</p>
</div>
</body>
</html>
你可以將上述 HTML 程式碼進行跳脫後,新增至連接器設定中的「Template」欄位(以 SendGrid 連接器為例):
{
"subject": "<sign-in-template-subject>",
"content": "<table cellpadding=\"0\" cellspacing=\"0\" ...",
"usageType": "SignIn",
"type": "text/html"
}
電子郵件範本在地化
不同語言的自訂電子郵件範本
Logto 支援透過 Management API 建立不同語言的自訂電子郵件範本。你可以為不同語言及範本類型建立自訂範本,為使用者提供在地化體驗。
type EmailTemplate = {
languageTag: string;
templateType: TemplateType;
details: {
subject: string;
content: string;
contentType?: 'text/html' | 'text/plain';
replyTo?: string;
sendFrom?: string;
};
};
| 欄位 (Field) | 說明 (Description) |
|---|---|
| subject | 郵件主旨範本。 |
| content | 郵件內容範本。 |
| contentType | 部分郵件供應商會根據內容型態渲染郵件範本(如 Sendgrid、Mailgun)。可用此欄位指定郵件範本內容型態。 |
| replyTo | 收件人回覆郵件時的收件地址。請確認你的郵件供應商是否支援此欄位。 |
| sendFrom | 郵件寄件者名稱別名。請確認你的郵件供應商是否支援此欄位。 |
建立範本後,Logto 會自動依下列順序解析使用者語言偏好,並選擇最合適的範本:
語言偏好解析順序如下:
- 若 OIDC 驗證請求中包含
ui_locales,Logto 會選擇ui_locales中第一個被租戶語言庫支援的標籤。詳見 ui_locales。 - 否則,對於用戶端 使用體驗 API 及 使用者帳號 API,Logto 會使用
Accept-Language標頭。對於 Management API(如 組織邀請),你可於messagePayload的locale欄位指定語言。 - 若皆未提供,Logto 會退回至登入體驗中設定的租戶預設語言。詳見 在地化語言 設定。
範本選擇:
- 解析出語言後,Logto 會以
languageTag與templateType尋找對應的自訂電子郵件範本,若有則使用該範本。 - 若無對應自訂範本,則使用連接器設定中的預設電子郵件範本。
支援的電子郵件連接器:
供應商端電子郵件範本在地化
若你使用的電子郵件連接器由供應商管理範本:
系統會將使用者偏好語言以 locale 參數傳遞給供應商。你可於供應商後台建立多語言範本,並透過 locale 參數指定語言偏好。
當驗證請求中有 ui_locales 時,範本上下文中會同時提供 locale 與 uiLocales 變數。
uiLocales 變數包含驗證請求中的原始 ui_locales 值,而 locale 變數則根據 ui_locales 解析出的第一個支援標籤決定。若未提供 ui_locales,locale 則依標準解析規則(如 Accept-Language,再預設語言)決定。
常見問題
若未在 Logto 配置範本,如何使用第三方電子郵件範本服務?
你可以在自己的 Web 服務新增一個端點來發送郵件,然後使用 Logto HTTP 電子郵件連接器 呼叫你維護的端點。
如此即可在自己的伺服器上處理電子郵件範本邏輯。
是否可用 Logto 郵件發送自訂「歡迎郵件」給使用者?
我們提供 Webhook 功能。你可以實作自己的 API 端點來接收 Logto Webhook 發送的 User.Created 事件,並於 webhook handler 內加入發送自訂歡迎郵件的邏輯。
Logto 電子郵件連接器僅針對驗證流程相關事件提供郵件通知。歡迎郵件屬於業務需求,並非電子郵件連接器原生支援,但可透過 Webhook 實現此功能。
相關資源
提升驗證郵件送達率,確保使用者順利存取